通用打赏代码
把下面代码加到合适位置
<!--打赏-->
<style type="text/css">
.reward {
font-size: 16px;
text-align: center;
}
#rewardButton {
border: 1px solid#f77b83;
background-color: #fff;
line-height: 36px;
text-align: center;
cursor: pointer;
height: 36px;
display: block;
border-radius: 4px;
transition-duration: .4s;
color: #f77b83;
margin: 0 auto;
padding: 0 25px;
outline-style: none;
}
#QR {
padding-top: 20px;
}
#QR img {
width: 180px;
max-width: 100%;
display: inline-block;
margin: .8em 2em 0;
border: 1px solid #ddd;
padding: 3px;
background: #f8f8f8;
}
</style>
<div class="reward">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>打赏</span></button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group">
<img id="wechat_qr" src="https://www.*****.com/weixinzhifu.png" alt="微信打赏"></a>
<p>微信打赏</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group">
<img id="alipay_qr" src="https://www.*****.com/weixinzhifu.png" alt="还是微信打赏"></a>
<p>还是微信打赏</p>
</div>
</div>
</div>上一篇:没有了!
下一篇:百度编辑器UEditor借助Prism.js代码高亮显示办法
发表评论:
评论记录:
更多文章
-

usbwebserver 不支持 curl 的解决办法
在 Apache 配置文件中加入以下代码:LoadFile{path}/php/ssleay32.dllLoadFile{path}/php/libeay32.dllLoadFile{path}/php/libssh2.dll然后重新启动USBW
-

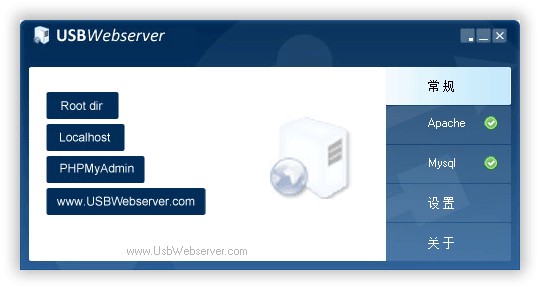
一款可以在U盘内直接搭建Web服务器的软件usbwebserver
软件可以免安装直接在U盘内运行,适合外出时方便地调试网站。软件自带Apache,PHP,Mysql,PHPMyadmin.这个软件来自于刷知乎过程中看到的,感觉还是挺方便的。主界面:软件特点:搭建离线或可以随身携带的网站随时随地开发、调试 PHP 网站代码通过网盘同步,可在不同的电脑不同的地方继续开发你的网站项目在网站正式上线前,可
-

确保以root用户身份运行安装。ERROR: root user is required to run install!
ERROR: root user is required to run install!Linux安装宝塔提示请使用Root账户确保以root用户身份运行安装将“sudo -i”放入CloudShell 实例 中运行命令 sudo -i今天安装个宝塔,提示了个请使用root账号。后来发现了个命令,sudo -i成功安装。sudo -i:为了频繁的执行某些只有超级用户才能执行的权限,而不用
-

php站外链接提醒源码
直接把下面的代码复制粘贴到你的go文件即可,替换前记得备份一下go.php文件<?phpif(strlen($_SERVER['REQUEST_URI'])>384||strpos($_SERVER['REQUEST_URI'],"eval(")||&
-

百度编辑器UEditor借助Prism.js代码高亮显示办法
最近在弄东西,需要把百度编辑器UEditor发布的代码高亮显示,想用Prism.js,但是Prism.js仅支持类似下面代码:<pre><codeclass="codelanguage-代码语言">代码</code></pre>这种格式,而百度编辑器UEditor默认发布的代码则是:<preclass="brush:代码语言;toolb


